Portfolio

New
My New Works

Landing page
This site is a collaboration with an experienced and talented designer Maria Redko. The implementation of this project allowed me to improve my layout skills. I also improved my knowledge of WordPress. As you scroll down the page, you will be presented with a visual representation of our content with images, text and interactive elements. Our page is designed to be responsive so it will look great on any device, from desktop to mobile.
Check out
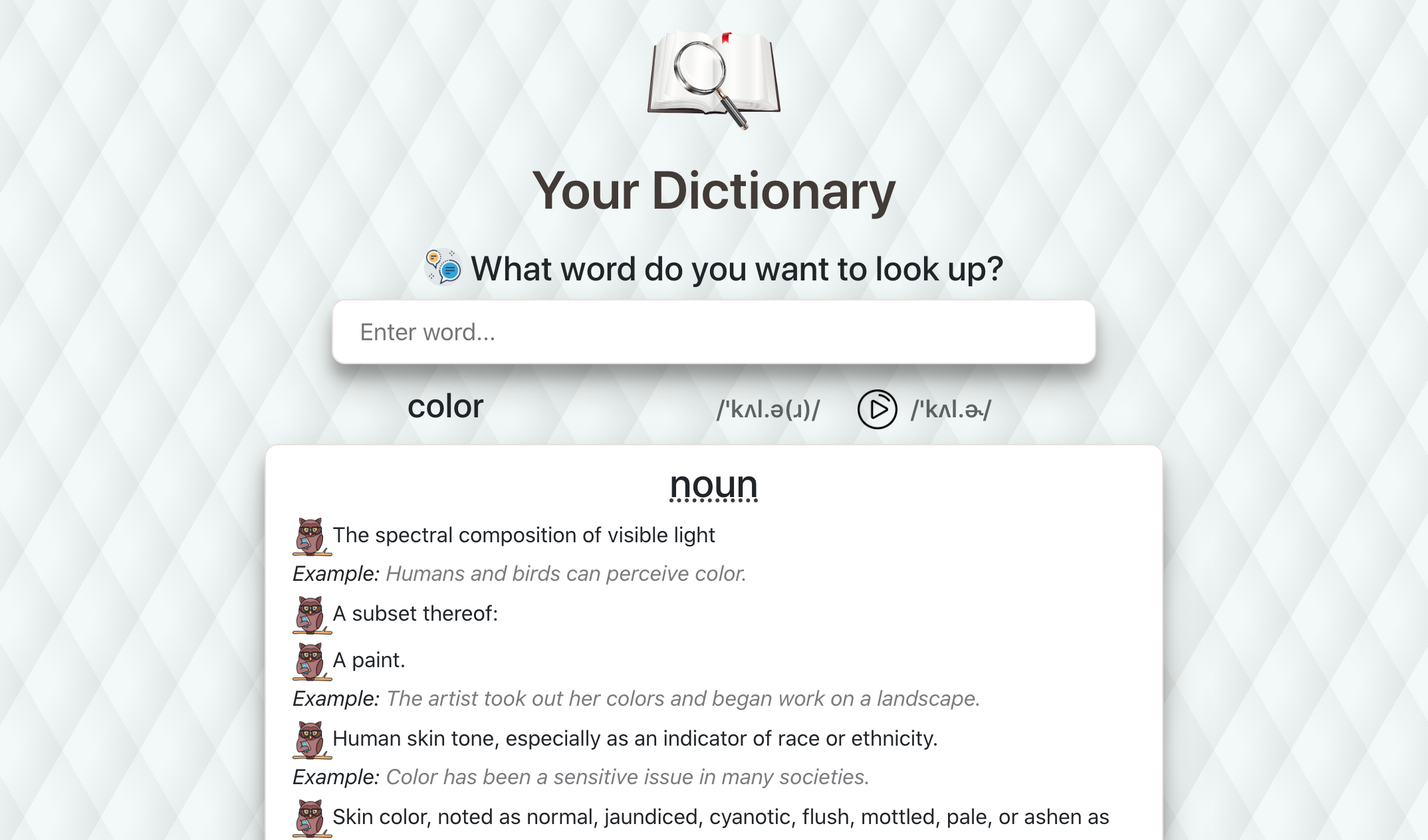
Dictionary-app
Overall, this dictionary app is a great example of how HTML, CSS, JavaScript, and React can be used to create a useful and user-friendly application. Dictionary is an application for mobile devices that will help the user to improve their vocabulary and broaden their horizons. With this application, the user can easily and quickly look up the meanings of words, as well as learn new words and their meanings.
Check out
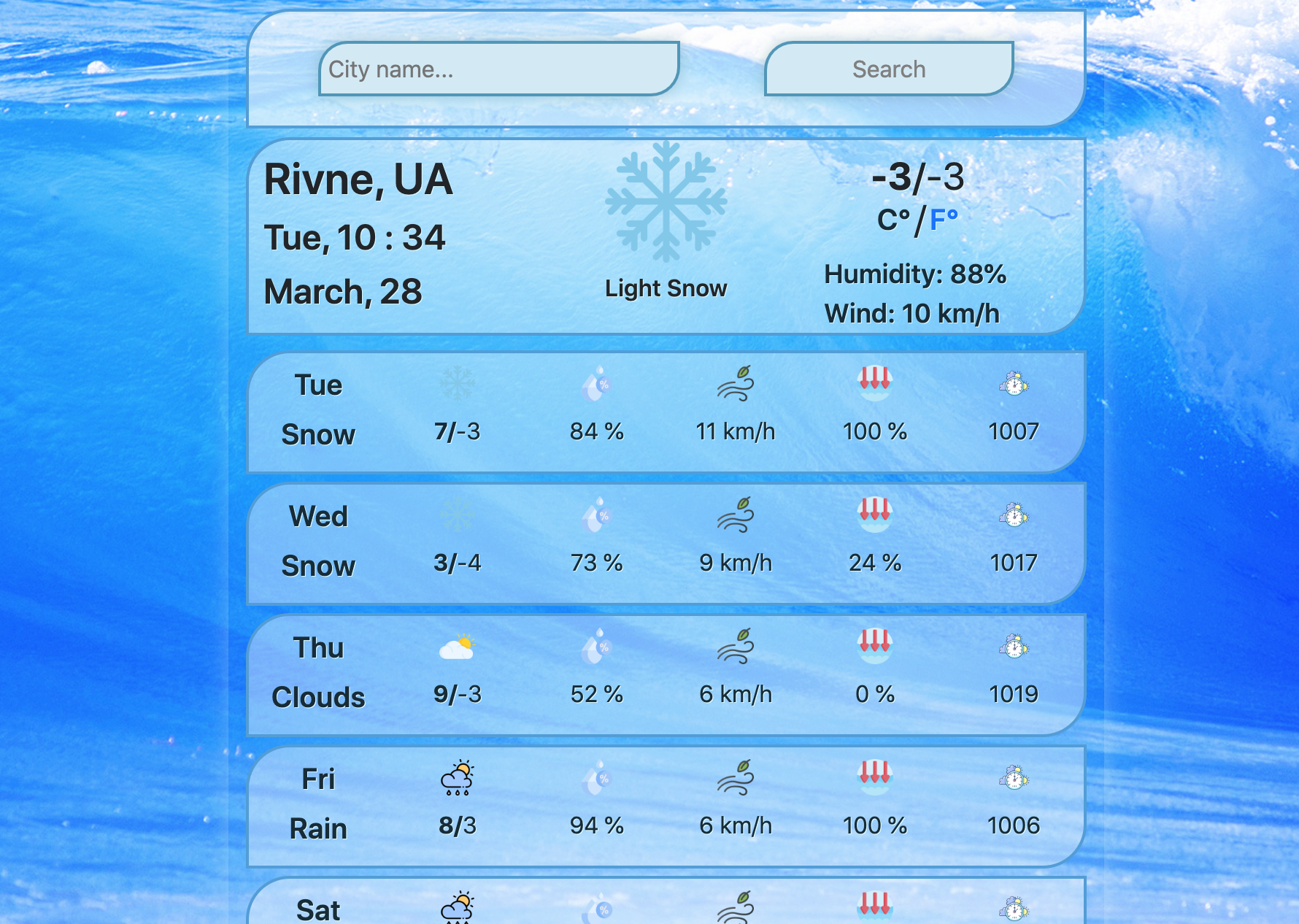
Weather-app
My first application. It allovs you to view the weather in anycity on the planet and gives a forecast for 5 days. The framework Bootstrap was used to create the application. My first application. It allovs you to view the weather in anycity on the planet and gives a forecast for 5 days. The framework Bootstrap was used to create the application. The app has a simple, modern design that uses a neutral color palette and clear typography to make the content easy to read.
Check out
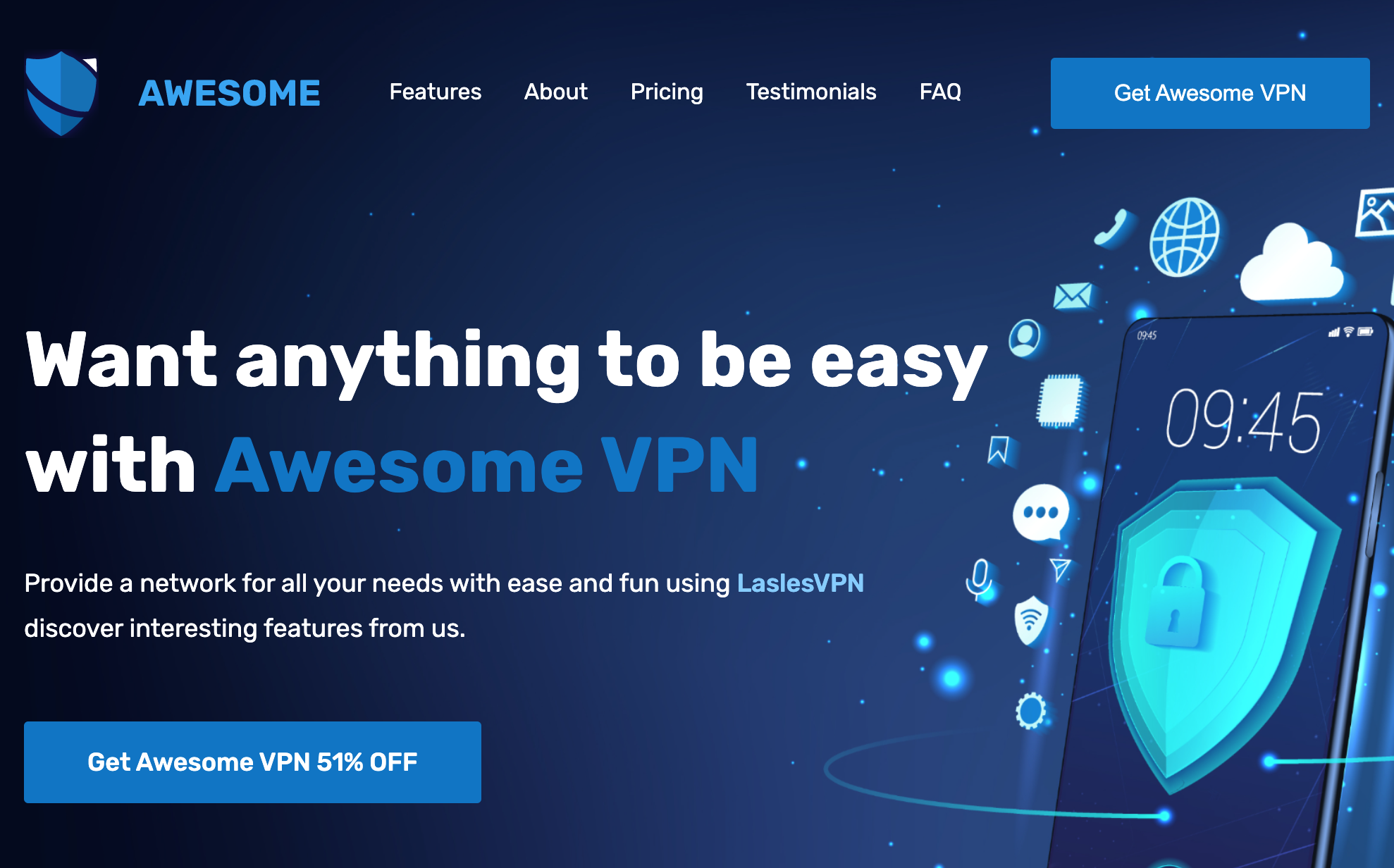
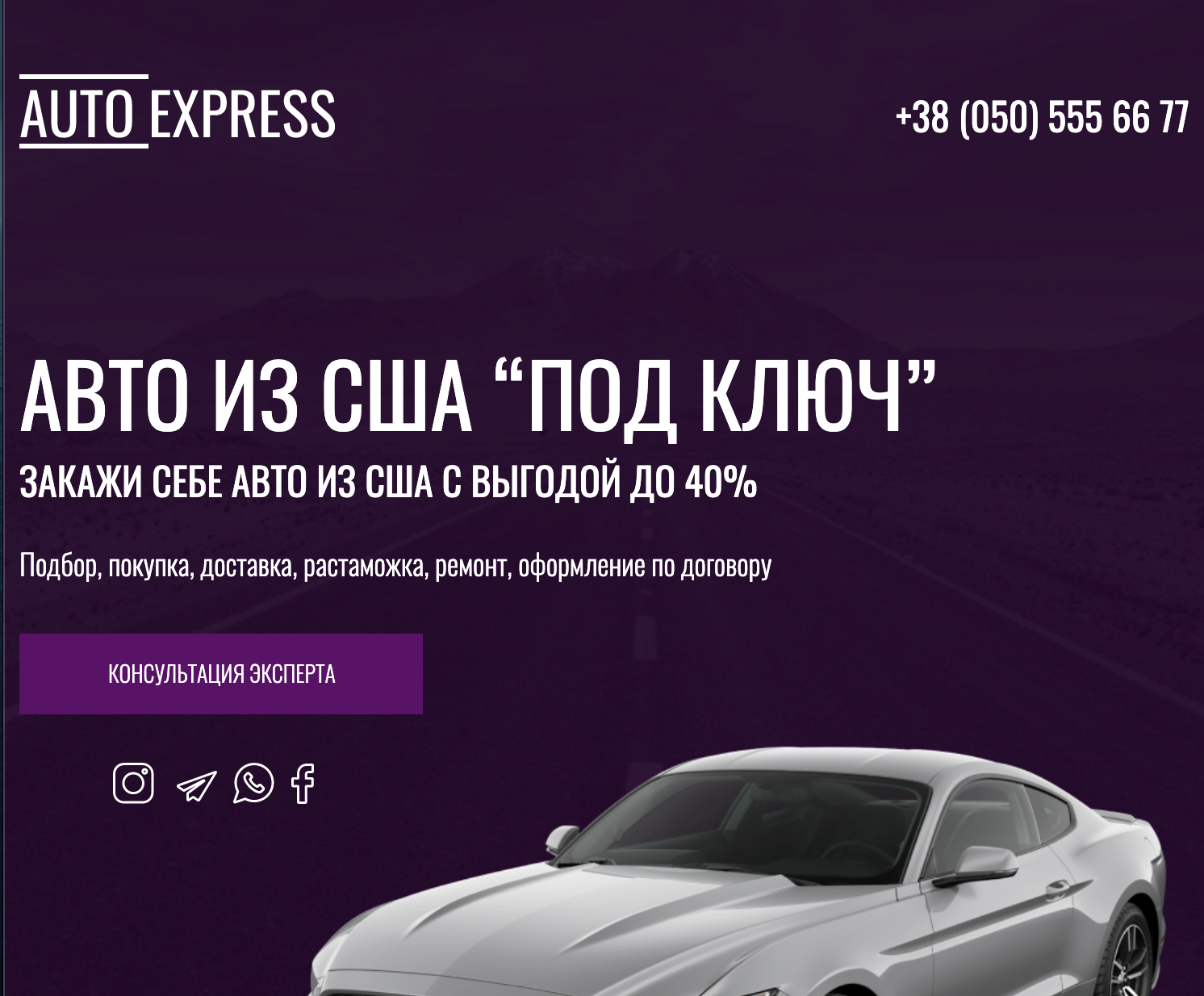
Landing page
This landing page is built using HTML, the foundation of all web development. I've used HTML to structure our content, making it easier to read and navigate. HTML also allowed me to create links to external resources such as social media profiles and contact details. My landing page design is made possible by the power of CSS. I used CSS to style the content, creating a visually appealing and cohesive design. From the layout of the text and images to the designer's choice of colors and fonts, CSS allowed me to bring this vision to life.
Check out
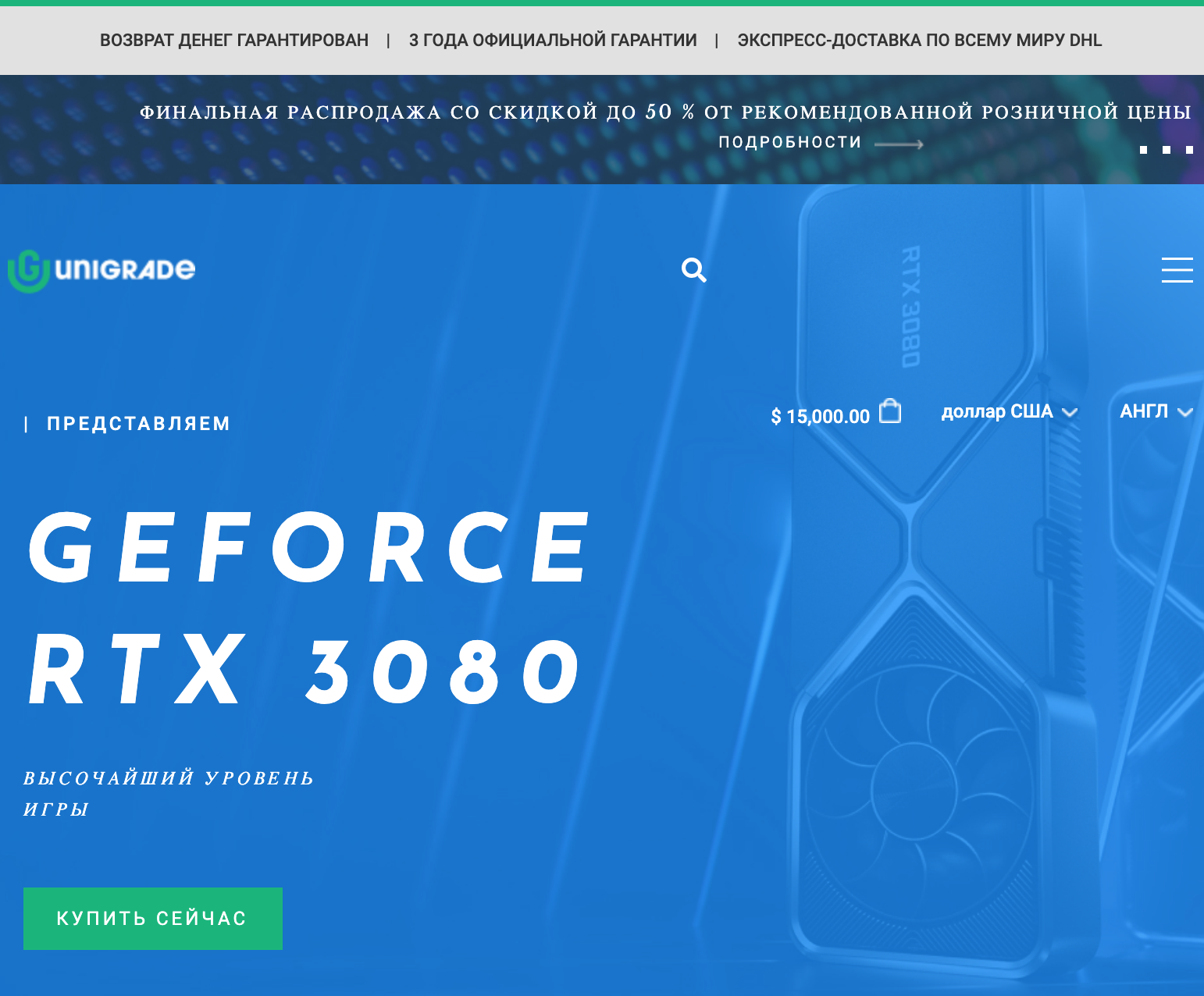
Landing page
This landing page is built using HTML, the foundation of all web development. I've used HTML to structure our content, making it easier to read and navigate. HTML also allowed me to create links to external resources such as social media profiles and contact details. My landing page design is made possible by the power of CSS. I used CSS to style the content, creating a visually appealing and cohesive design. From the layout of the text and images to the designer's choice of colors and fonts, CSS allowed me to bring this vision to life.
Check outMy skills & tools
HTML5
CSS
JavaScript
Editor
GitHub
Bootstrap
API
Hosting
Flexbox
Grid
Gulp
Responsive
Figma
Photoshop
SEO
jQuery
React
PHP
WordPress
NodeJS
My certificates
Contacts me





